
Children’s Hospital Foundation

6 minutes read
Don’t know your widows from your orphans? Or what the hecking difference is between CMYK and RGB?
Design isn’t just about making things look good, it’s a whole vocabulary. Luckily, Aruga is fluent in the language of graphic design – from digital to print – to wow with our creative interpretations (dance, included) of client design briefs.
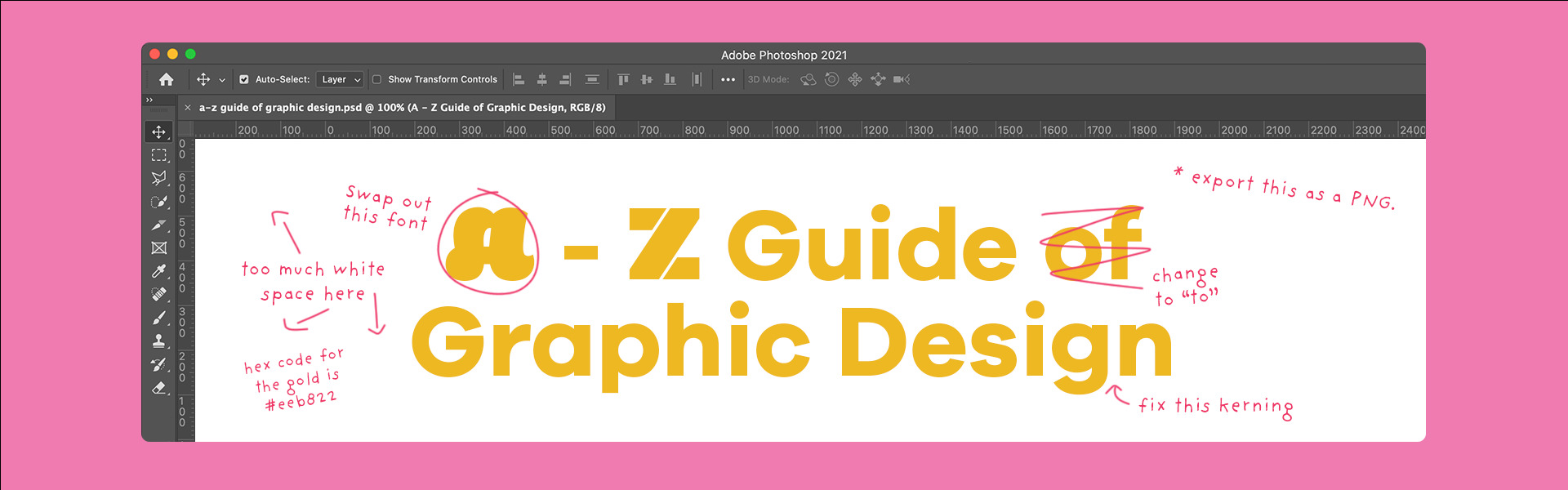
Get to know this A-to-Z list of graphic design terminology and get what you want, what you really, really want for your next project or campaign.
Simply put, the aspect ratio measures the proportion of a rectangle’s width to its height. It’s most often used regarding social media imagery and video formats such as square (1:1), portrait (4:5 and 9:16) or widescreen (16:9 – the length of an iMac screen).
If you’ve ever had a designer bark at you about bleed, they’re talking about the edge of the sheet that will be trimmed in print. The bleed is the background colour or image that extends into this area and allowing for bleed ensures the design doesn’t get accidentally trimmed or you end up with an unexpected white border.
Not to be confused with a body double, body copy refers to the main text on a design, both digital and in print. Body copy is the paragraphs, sentences and text that makes up the majority of content as opposed to the headings, titles, sub-headings and other supplementary text.
No, this isn’t the latest head-scratching shorthand texted by teens. This acronym stands for Cyan, Magenta, Yellow and Black, which are the colours most often used in printing. CMYK is a colour mode used when designing for print and can be combined in many different ways to produce myriad colours in print.
Crop marks, as opposed to crop circles, are specific marks on print-ready files that indicate to the printer where to trim the paper for the final size. Also known as trim marks, they appear as crossed lines on a design file, not squiggly lines in a corn field.
Typography nerds know fonts matter. Typefaces fall into four font families: serif (the hooks and lines at the end of some letters), sans serif (literally ‘without serif’), script (fonts with a cursive stroke) and slab serif (bold, block serifs). The colour, weight and size of fonts have a huge bearing on design and most brands will have primary and secondary typefaces.
Less sinister than it sounds. If not found in CMYK or RGB, your designer will probably use the hex or six-digit code for an exact colour match. Hex is mostly used for HTML and CSS digital applications.
Icons are the shapes or images used to represent objects or actions in print and online. Think of the camera or mail icon on your phone. Icons should be obvious and easy to understand to allow for clear and quick recognition.
Kern is the space between two letters or characters and kerning is the process of adjusting that space to enable better-looking typography for clearer legibility and layout balance. It’s the unsung hero of perfectly proportioned composition.
The logo is the most visible element of a brand’s identity – it’s the shape or character that represents the company such as Apple’s, err, apple with a bite. The brand guide will usually have a list of dos and don’ts when it comes to logo usage.
A mock-up is a realistic representation of a design to show how it appears in the real world. Mock-ups allow clients to visualise how a campaign or brand will look across different collateral, such as publications, so everyone is on the same page.
Remember The Secret? A moodboard is just like your holiday vision board where designers will collate a bunch of visual references such as photos, colour swatches, typography examples and imagery for inspiration to inform the look and feel of a new design project.
The bane of editors and designers alike, an orphan refers to a single line or a short line of text that sits on its own in print – like an orphan. Like widows (see below) fixing orphans is all about aesthetics.
A portmanteau of ‘picture’ and ‘element’, a pixel is the smallest basic unit of programmable colour on a computer. All digital images are comprised of individual pixels.
Aka dummy text aka ‘lorem ipsum’, placeholder text is literally that – copy that fills the space where the words or final copy will go in a design. It’s also useful to predict the word count so copywriters can fill in the blanks.
Usually measured in dpi or dots per inch, the resolution is the number of units that occupy a linear inch in print and digital. The higher the resolution, the better quality of the image. Low-resolution or low-res images will often look blurry or pixelated. Generally, online images only need to be 72dpi, while for print-quality you’ll need high-res images of 300dpi.
Standing for Red, Green and Blue, RGB is the colour mode employed for digital design. These three colours can be combined in different proportions to create any colour in the visible light spectrum.
The images that launched a thousand memes, how can we forget ‘woman laughing at salad’ or ‘distracted boyfriend’? Stock image libraries have licensed photos that designers use for projects or campaigns instead of organising a more expensive and labour-intensive photoshoot.
A style guide or brand book is a company’s bible when it comes to collating the guidelines about how a brand will be represented consistently across different assets. Brand guides are incredibly detailed and offer an explainer about everything from brand colours and typography to the tone of voice, photography and logo usage.
Typography relates to the style and appearance of printed words and the process of arranging type in design layout for legibility or impact.
A vector is a computer graphic image of lines, points and curves based on mathematical equations, meaning the image can be resized or scaled from business card to billboard without losing quality or looking blurry.
Beloved by graphic designers, the scourge of copywriters, white space refers to the negative space that is unmarked by imagery or text on a design. This visual design element is important in composition and layout.
The companion of orphans in design speak, widows are the lines of text that are separated from a paragraph that flow over a new page or column, or a paragraph that begins at the bottom of a page. Again, not desirable in the world of aesthetically pleasing design.
In the printing world, a z-fold refers to an accordion-style fold that is usually used for brochures or direct marketing printed mailers.
Aruga is as adept in decoding design speak as we are at designing.
Tell us what you want and we’ll make your creative dreams a reality.